When You Are Typing and a Date and the Letters Get Small How Do You Make Them Bigger Again
Font size might seem equally insignificant and something that is easily pulled off, simply there are actual guidelines when it comes to it.
How many times have you found yourself squinting at a website trying to read the text and were forced to increment the zoom on your browser? Or was the text too big and every bit such, it made it difficult to follow the catamenia of the text and your attention was all over the identify?

Some websites don't pay attention to whatsoever typography rules, only if you're making a website for your business organization, you lot admittedly should. A font that is appropriate for your brand and the tone of your website is necessary, and you also want everything to be legible and easily read.
And so today, nosotros are bringing you an article on the rules of typography.
Let'south get started.
Typography rules for mobile browsing
You're probably wondering why we're starting from mobile browsing. The reason is quite simple actually.

Traffic on mobile devices went up by 222% in the last 5 years, and in February 2019, 48% of spider web page views were done from mobile devices. Mobile browsing is continuing to grow and it is highly unlikely that desktop browsing will take over over again. It merely makes sense that businesses are optimizing their website for mobile browsing, likewise.
What font sizes should you choose?
The size for text input should be at least 16px, considering if it's whatsoever smaller than that, iOS browsers tend to automatically zoom in on the page, forcing you to zoom dorsum out and read the rest of the text.
For body size, use text the size around 16px, and make sure that when the telephone is held at a natural distance, you can easily read information technology.
When it comes to secondary text, brand information technology a couple of sizes smaller than the size you chose for the torso size, you people tin distinguish between them. Y'all desire the hierarchy to exist clear: headlines should always be bigger than the text.
People rarely read the entirety of the text; instead, they scan the text looking for the things they are most interested in. Headlines give them the opportunity to know exactly what the paragraph is about and whether is useful to them or not.
Discover how the main text is the largest by far? It's because they want y'all to read it first, and then everything else. The bureaucracy between the headline and the text is easily distinguished.
You can also e'er open your website on a mobile device and see what's off and could exist improved.
Ideal font sizes for desktop browsing
When it comes to desktop browsing, the whole affair is a chip more than complex. There are ii dissimilar kinds of pages that take dissimilar rules, and those are text-heavy pages and interaction heavy pages.

Text-heavy pages
Text-heavy pages are, equally the name suggests, web pages that take a ton of text on them, like this commodity you're reading correct now. Their purpose is to exist read and they don't have a lot of interaction.
Since people are visiting text-heavy pages with the goal of learning something, you don't want to brand them strain their eyes, so bigger font sizes are what you want. 16px is the minimum size for these pages, while 18px is a great size. If you want to go bigger, you lot tin try it out, because in that location are a lot of websites out at that place that make bigger font sizes piece of work.
Interaction-heavy pages
An reverse to the text-heavy pages, interaction-heavy pages piece of work meliorate with smaller font sizes. Since these pages have hovering, searching for items, editing, and other similar features, large fonts can brand them look really bad-mannered and distracting.
If you look at Facebook or Twitter, for example, you tin discover how small all text is (imagine how chaotic they would look if their text was 18px big!). While they practise let you adjust your font size to the one that suits you the all-time, their default sizes are really pocket-sized.

If you take a await at Facebook, the sizes of the text range from 12px to 14px, never reaching 16px.
Twitter is a bit different. The sizes range from 15px (body size) to fifty-fifty 23px ('Customize your view' text). The size depends on the website and your gustation, simply if you lot have a ton of content on a page that people can collaborate with, you absolutely desire to tone it downward when information technology comes to sizes. If you want to use a bigger sized font, make certain that the text information technology's going to be in is very important.

Why 16 pixels for body text?
Nosotros mentioned that 16px is the minimum size for torso text when it comes to most websites. It is the text size browsers display by default and xvi-pixel text on a screen is almost the same size every bit text printed in a book.

When sitting comfortably, most people are about 50 to 58 cm away from their screen (71cm is the recommended distance), so you lot want them to be able to read your text without straining their eyes. Anything other than 16px will present a problem.
Now, you lot might say that the zoom feature exists. Most people don't even know they can zoom in their browsers and many of them don't even have the patience to practice it (call up nigh it, why would they carp when there are dozens of websites with similar content).
Why is text size so important?
Equally previously mentioned, it helps with readability. No one wants to open up a website after seeing a really useful headline and be greeted with a text that is practically unreadable.

Secondly, it creates a hierarchy, which is 1 of the most of import aspects when information technology comes to organization. The title is the text in the biggest size (H1), while all other headlines are smaller. There's H2, H3 and many other headlines that you tin can use to signify that one of them is related to some other. If you look at blogs posted via WordPress, the H2 headline size is 38px, the H3 one is 25px, while the body text is 18px. The pages are text-heavy and information technology perfectly works out.
Title size and body text size
Speaking about hierarchy, it needs to exist articulate from the first second what the title of a text is and what isn't.
If the title of a paragraph and the paragraph itself accept the same size or are similar in size, information technology will confuse the readers. Just imagine if you opened a web log mail and everything was the same size. On first glance, you wouldn't be able to know what any of the paragraphs are about, and the lack of hierarchy would cause a strain on your eyes.

We previously mention WordPress and how they practice font size. H2 is the subheading that is used most often and looks the most natural when compared to the body text for one skillful reason: it is double its size. H2 is 31 pixels big, while the body text has the size of 16 pixels.
There's even a rule in web pattern that supports this size deviation and says that in that location needs to be an obvious difference between the championship and the text. It as well fully supports the use of a title font being twice as big as the body font size.
Only only because the title should be much bigger than the trunk, it doesn't hateful that you should apply caps lock. In fact, fully avoid using it unless it's for phone call-to-action buttons. Whole paragraphs in caps lock are everyone'due south nightmare.
Don't forget line spacing
Now that you've chosen your ideal font blazon and sizes, don't forget to adjust the line spacing, as well.
Line spacing contributes greatly to overall readability and line spacing of 130% – 150% is ideal. 140% is used the near, but information technology depends on the website and your taste. Additionally, make sure your lines aren't too long because actually long lines tin can misfile the eye (annotation how the lines in this text are really brusk).

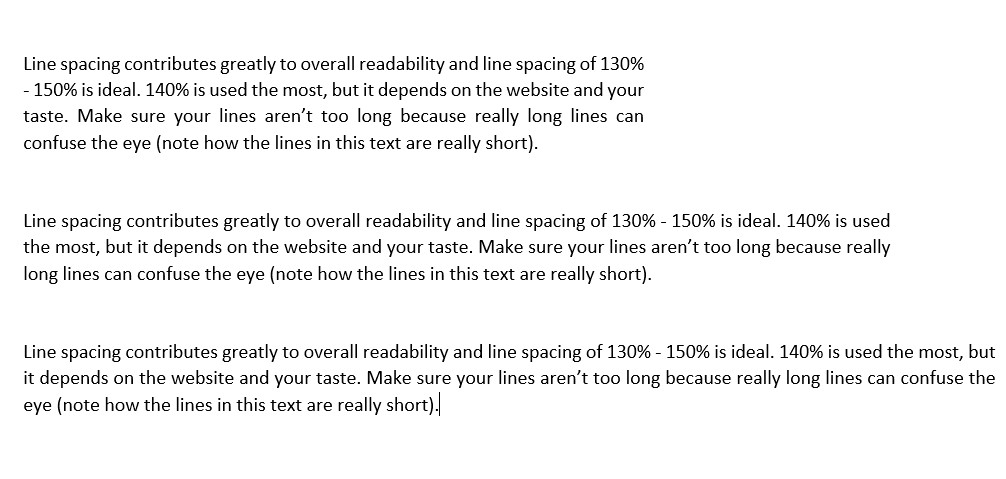
Here's the paragraph from above with three dissimilar line spacing sizes: the showtime one is merely right, the middle is too small, and the lesser is too large. Annotation how the center one is tiring on the eyes, while the bottom only doesn't look cohesive.

Same text, good line spacing, different line lengths. When reading the 2nd and 3rd instance, we tin feel our eyes tiring every bit they get from the left to the correct size of the screen. With the beginning ane, that isn't the case.
You should also pay attention to the white space between the headers and the torso, and information technology should be 15px, 20px or 30px.
In closing
Text size is of the utmost importance when information technology comes to websites. Fonts tin can brand you or break you, then make sure to choose the advisable styles and sizes.
16px is the minimum when it comes to desktop browsing, while for mobile browsing, the sizes around 16px will exercise. Use bigger sizes to increment readability and hierarchy, and make it easier for the reader so they don't become frustrated and exit your website.
Hopefully, this post was of apply to you and thank yous for reading!
Source: https://w3-lab.com/website-font-size-guidelines/
Belum ada Komentar untuk "When You Are Typing and a Date and the Letters Get Small How Do You Make Them Bigger Again"
Posting Komentar